Setup Shopify App
Setup Guide for the InterioApp Shopify Plugin
Enhance your online store by allowing customers to customise curtains, blinds, and other window treatments directly on your Shopify store.
Table of Contents
- Embedding the App into Your Theme
- Activating Metafields
- Creating and Customising Curtains
- Creating and Customising Blinds
- Setting Up Pricing Tables
- Customising Appearance Settings
- Finalising and Testing
- Bulk Importing Metafield Data
- Conclusion
- Video Guidance
1. Embedding the App into Your Theme
Step 1: Access your Shopify admin dashboard.
Step 2: Navigate to Online Store > Themes.
Step 3: Find the theme you wish to customise and click Customise.
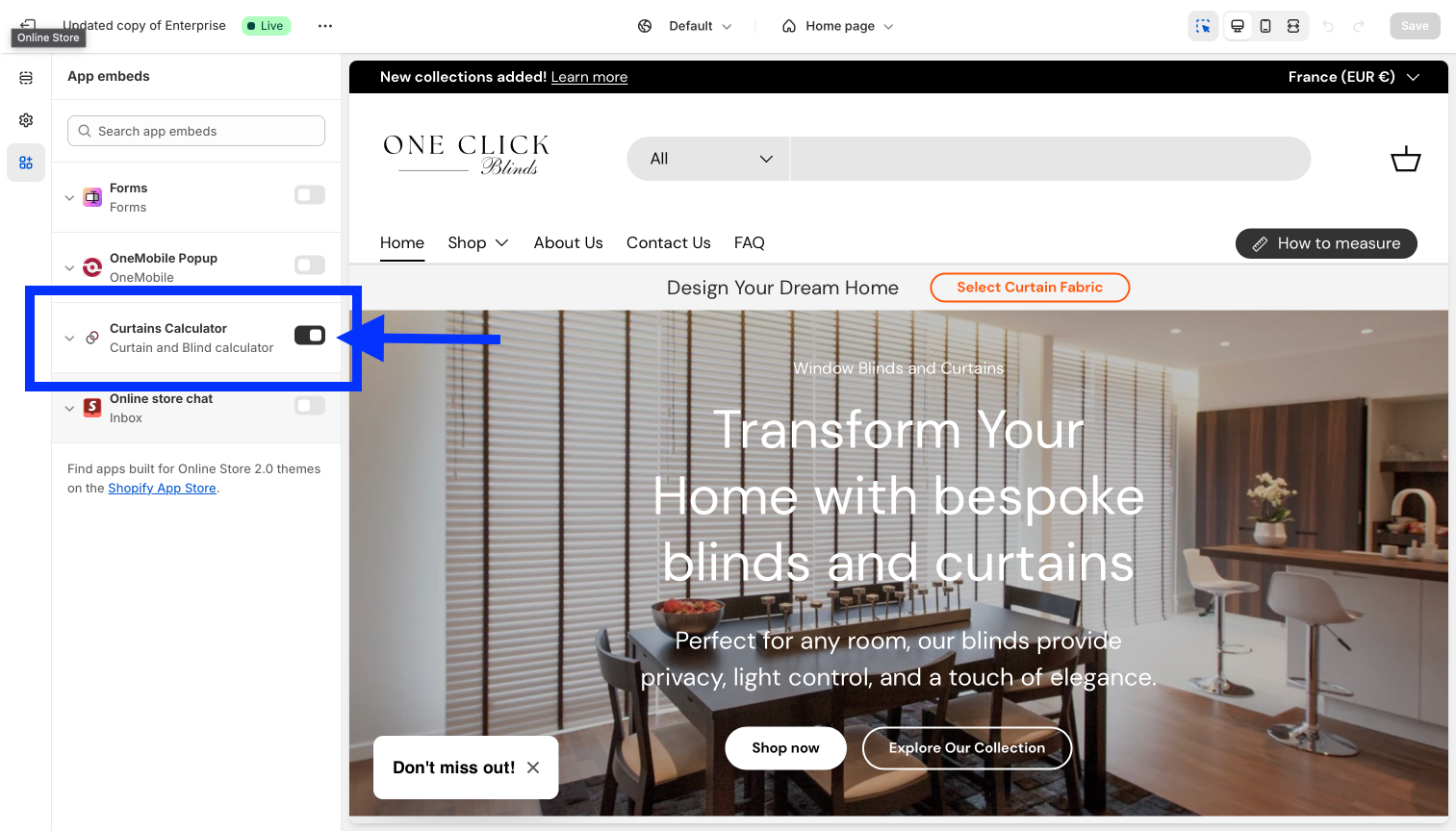
Step 4: In the theme editor, locate the App embeds section on the left sidebar.
Step 5: Look for the Curtain and Blind Calculator app embed.
Step 6: Toggle the switch to activate the app embed.
Step 7: Click Save at the top right corner.

2. Activating Metafields
Metafields link your products to the InterioApp calculator.
Step 1: In your Shopify admin, go to Products.
Step 2: Select a product you want to customise (e.g., a curtain fabric or blind).
Step 3: Scroll down to the Metafields section at the bottom.
Step 4: If you don't see the necessary metafields, click View all metafields.
Step 5: Locate and select the appropriate metafield:
InterioApp: Curtain Pricing TableInterioApp: Venetian Blinds Pricing TableInterioApp: Roman Blinds Pricing TableInterioApp: Blinds Pricing Table
Step 6: Click on Select an option and choose the relevant pricing table you've created.
Step 7: Click Save.

3. Creating and Customising Curtains
Curtain Headings
Step 1: In the InterioApp dashboard, click on Curtains in the left navigation menu.
Step 2: Under Curtain Headings, click Create Curtain Heading.
Step 3: Heading Type: Choose between:
- Pleated Curtains
- Eyelet Curtains
- Wave Curtains
Step 4: Heading Name: Enter a name for the heading (visible to customers).
Step 5: Add Heading Image:
- Upload a main image (
heading_image). - Optionally, upload a hover image (
heading_image_hover).
Step 6: Add Heading Description: Provide details about the heading, such as fullness.
Step 7: Fullness: Input a value (e.g., 2, 2.1, 1.8).
Step 8: Hems: Specify measurements for:
- Top Hem
- Bottom Hem
- Side Hems
- Seam Hems
Step 9: Linings:
- Choose linings to offer (e.g., Unlined, Lined, Blackout).
- If no linings are selected, this option won't appear in the calculator.
Step 10: Pricing:
- Option 1: Manually create a pricing grid by entering width, height, and price.
- Option 2: Upload a CSV file containing your pricing data.
Step 11: Click Save.

4. Creating and Customising Blinds
Venetian blinds and other blinds follow a similar setup process.
Creating Variants
Step 1: In the InterioApp dashboard, click on Variants.
Step 2: Click Add Variant.
Step 3: Variant Name: Enter the name (e.g., "Slat Width", "Mounting Type").
Step 4: Add Options:
For each option:
- Name/Label: Enter a customer-facing name.
- Upload Image: Provide an image for visual reference.
- Additional Price: Enter if there's an extra cost (optional).
- Status: Set to Active.
Step 5: Click Save.

Adding Services
Step 1: Still in Variants, create a new variant named Services or Extras.
Step 2: Add Service Options:
Examples:
- Measuring
- Consultation
- Installation
Step 3: For each service:
- Price: Enter the cost (cannot be left empty).
- Status: Set to Active.
Step 4: Click Save.
Adding Blinds
Step 1: Click on Blinds in the left navigation menu.
Step 2: Click Add Blind.
Step 3: Blind Name: Enter a name (e.g., "Roller Blinds", "Wooden Blinds").
Step 4: Attach Variants: Select the relevant variants you've created (e.g., Slat Width, Mounting Type).
Step 5: Add Fabric Colours: Click on Colours and add the available colours for this blind.
Step 6: Click Save.

5. Setting Up Pricing Tables
Creating accurate pricing tables is crucial for providing correct pricing to your customers based on their customisations.
Creating the Pricing Grid
Step 1: Open your preferred spreadsheet software (e.g., Microsoft Excel, Google Sheets).
Step 2: Create a new spreadsheet and set up your pricing grid as follows:
| Height/Width | 100 | 200 | 300 | 400 | 500 |
|---|---|---|---|---|---|
| 100 | Price1 | Price2 | Price3 | Price4 | Price5 |
| 200 | Price6 | Price7 | Price8 | Price9 | Price10 |
| 300 | Price11 | Price12 | Price13 | Price14 | Price15 |
| 400 | Price16 | Price17 | Price18 | Price19 | Price20 |
| 500 | Price21 | Price22 | Price23 | Price24 | Price25 |
In this grid:
- The top-left cell contains the text Height/Width.
- The first row contains the Widths as column headers.
- The first column contains the Heights as row headers.
- The intersecting cells contain the Prices for each combination of width and height.
Example: The price at the intersection of width 200 and height 300 is the cost for a product of those dimensions.
Entering Your Data
Step 3: Replace the placeholders (Price1, Price2, etc.) with your actual pricing.
Step 4: Ensure that all widths and heights are entered as numerical values without units (e.g., 100 instead of 100cm).
Step 5: Double-check your data for accuracy.
Saving the Pricing Grid as a CSV File
Step 6: Once your pricing grid is complete, save the spreadsheet as a CSV file.
In Excel:
- Click on File > Save As.
- Choose the location where you want to save the file.
- In the Save as type dropdown, select CSV (Comma delimited) (*.csv).
- Enter a file name and click Save.
In Google Sheets:
- Click on File > Download > Comma-separated values (.csv, current sheet).
- The file will be downloaded to your default download location.
Uploading the Pricing Grid to InterioApp
Step 7: In the InterioApp dashboard, go to the Blinds or Curtains section.
Step 8: Click the Dollar Sign (£) icon next to the item you wish to price.
Step 9: Click on Upload CSV File and select the CSV file you saved.
Step 10: Continue with assigning colours, attaching variants, and activating the pricing table as previously instructed.

6. Customising Appearance Settings
General Settings
Step 1: In the InterioApp dashboard, click on Settings.
Step 2: Under General Settings, you can:
- Language Pack: Select the desired language.
- Measuring Units: Choose between Metric or Imperial.
- Terms and Conditions: Paste the URL to your terms and conditions page.
-
Customise Buttons:
- Customisation Button Text: e.g., "Design Your Curtains".
- Free Sample Button Text: e.g., "Request a Free Sample".
- Measuring Descriptions: Add text that will appear in the measuring section for curtains.
Step 3: Click Save.

Appearance Settings
Step 1: Still in Settings, click on Appearance.
Step 2: Customise the following settings:
-
Theme Colour: Choose your main theme colour (e.g.,
#415e6bfor headers,#9bb6bcfor accents). -
Curtains Colours:
- Label Font Colour
- Description Colour
-
Blinds Colours:
- Background Colour
- Font Colour
- Description Colour
-
Calculator Colours:
- Add-on Background Colour
- Font Colour
- Description Colour
Step 3: Click Save.

7. Finalising and Testing
Step 1: Ensure all products have the appropriate metafields activated.
Step 2: Navigate to your online store and preview a product page where the calculator should appear.
Step 3: Verify that:
- The calculator is visible and functional.
- All variants and options are displaying correctly.
- Pricing updates according to selections.
- The customisation process is smooth.

8. Bulk Importing Metafield Data
For stores with a large number of products, importing metafields in bulk can save time.
Step 1: In the InterioApp dashboard, go to Settings > General Settings.
Step 2: Locate the Import Metafield Data option.
Step 3: Click Upload CSV File.
Step 4: Select your metafields CSV file.
Step 5: Click Import.
Step 6: Wait for the import process to complete.

9. Conclusion
By following this detailed guide, you have successfully set up the InterioApp plugin on your Shopify store. Your customers can now customise curtains and blinds, enhancing their shopping experience.
Additional Tips
- Consistency: Keep the naming conventions consistent across variants, options, and products to avoid confusion.
- Testing: Regularly test the customisation process from a customer's perspective to ensure everything works as intended.
- Support: If you encounter issues, consult the InterioApp support.
Thank you for choosing InterioApp to enhance your Shopify store!
10. Video Guidance
For a step-by-step walkthrough of the setup process, please watch the following video:



